之前的畫面繪製,都只有一個投影片,所以使用的資料都只有一個投影片。轉場特效通常會套用在投影片之間,這裡的試做就需要多張投影片,所以就需要調整一下了。
大致上的調整方向,就是逐步套用昨天開始的剖析結果。因為很多東西還沒實作,所以其實還會調整XD
不過至少需要把幾個部分調整一下:
實際要套用的話,投影片資料應該改用rid當做key,在簡報資料中會有一個slideIdList,這才是投影片的實際順序。
圖形的部份更複雜,背景實際上定義在母片,投影片版面配置定義在版面配置,使用的圖形定義在投影片,而且各自會有自定資料蓋過前一個。除了這樣的關係,圖形還會有可選的「建構清單」,定義哪些在看到的時候就會出現,其他的會按照怎樣的方式出現等等。
不多說了,先來看看轉場特效...
查了一下規格書,ECMA-376定義了21種轉場特效:
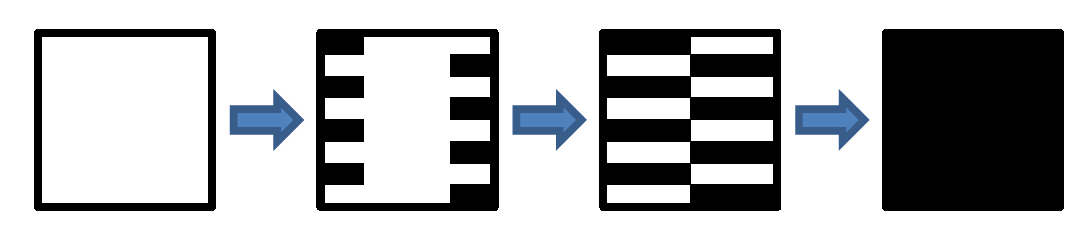
定義的方式主要是用一個黑白的Pattern,配合動態效果的說明,來簡單說明怎麼呈現。例如comb:
<p:transition>
<p:comb dir="horz"/>
</p:transition>
呈現方式的示意:

實際上額外使用兩個Canvas,就足以應付所有的轉場效果,來看看怎麼做。
其實並不難。在Canvas 2D Context的部份,只要透過getImageData()方法取得ImageData,從裡面取出像素資料做判斷並寫入目標的ImageData,最後透過putImageData() 方法將像素資料寫回就可以。
做像素處理對效能會有比較大的衝擊,在Chrome上跑還蠻順暢,到了Firefox就...
做好的範例:example005.html
裡面有兩個投影片,第一張沒有轉場效果,第二張有。一載入就會看到第一張投影片:

按下「簡報二」,就會出現兩秒的轉場效果:

載入完成:

大致上就是這樣囉。
明天來繼續處理資料剖析的部份...不過最近手痛,可能進度得放緩一點XD
